前言
之前游戏标签下只是大致做了个目录,游戏实质内容并没有实现,最近又超级不想学Deep Learning,就来把这个俄罗斯方块给写了吧,后续的游戏等有空再写(下次一定)。

设计
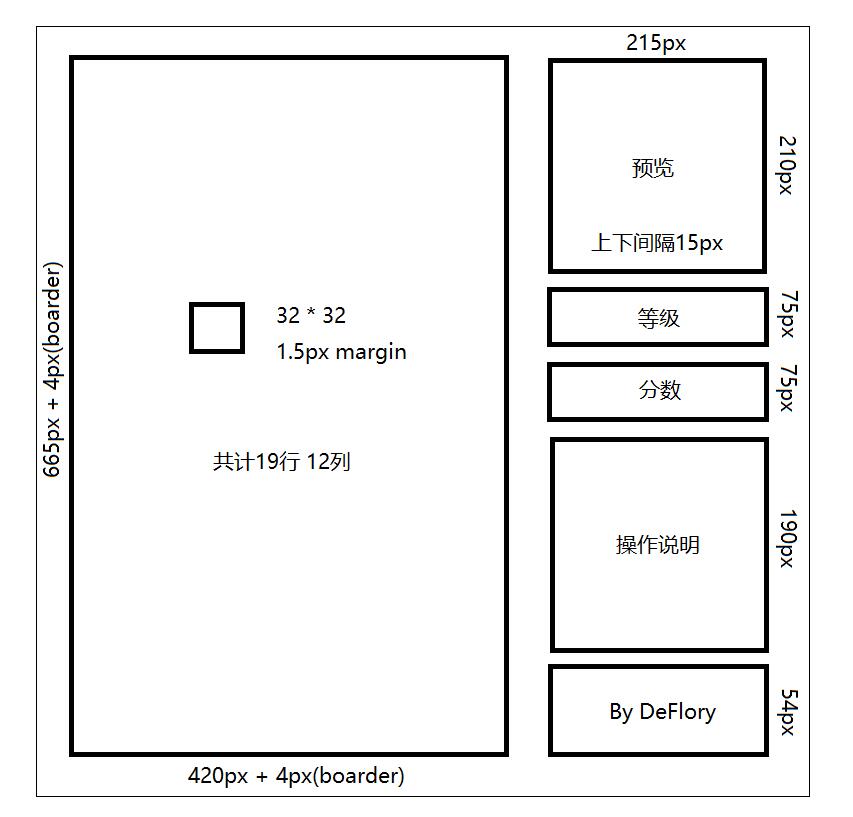
写游戏嘛,肯定要先把大致的框架和要实现的功能想好。于是我就画了个比较简略的图,不过应该还是挺清楚的,还附加了尺寸,没提到的部分就自由发挥吧,怎么舒服怎么来。
其中每个俄罗斯方块都是由四个小方块组成,每个小方块都是32px * 32px的,一共19行,12列。

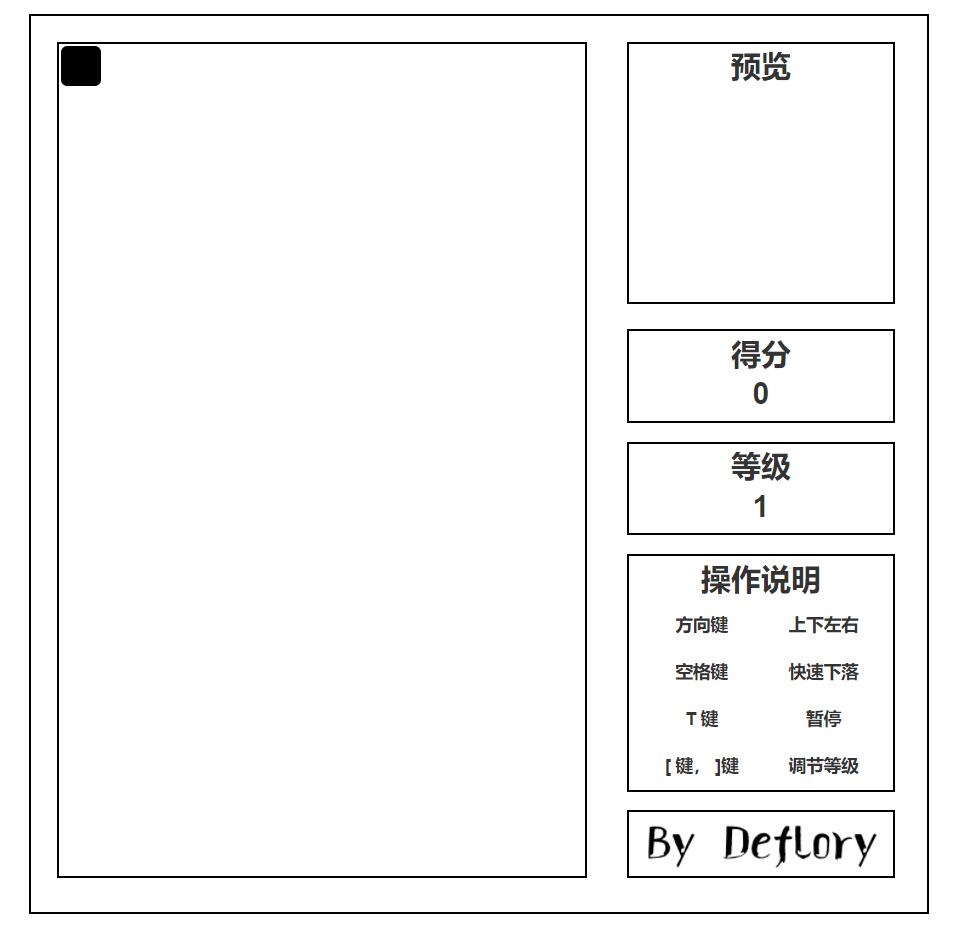
实际HTML实现效果如下。

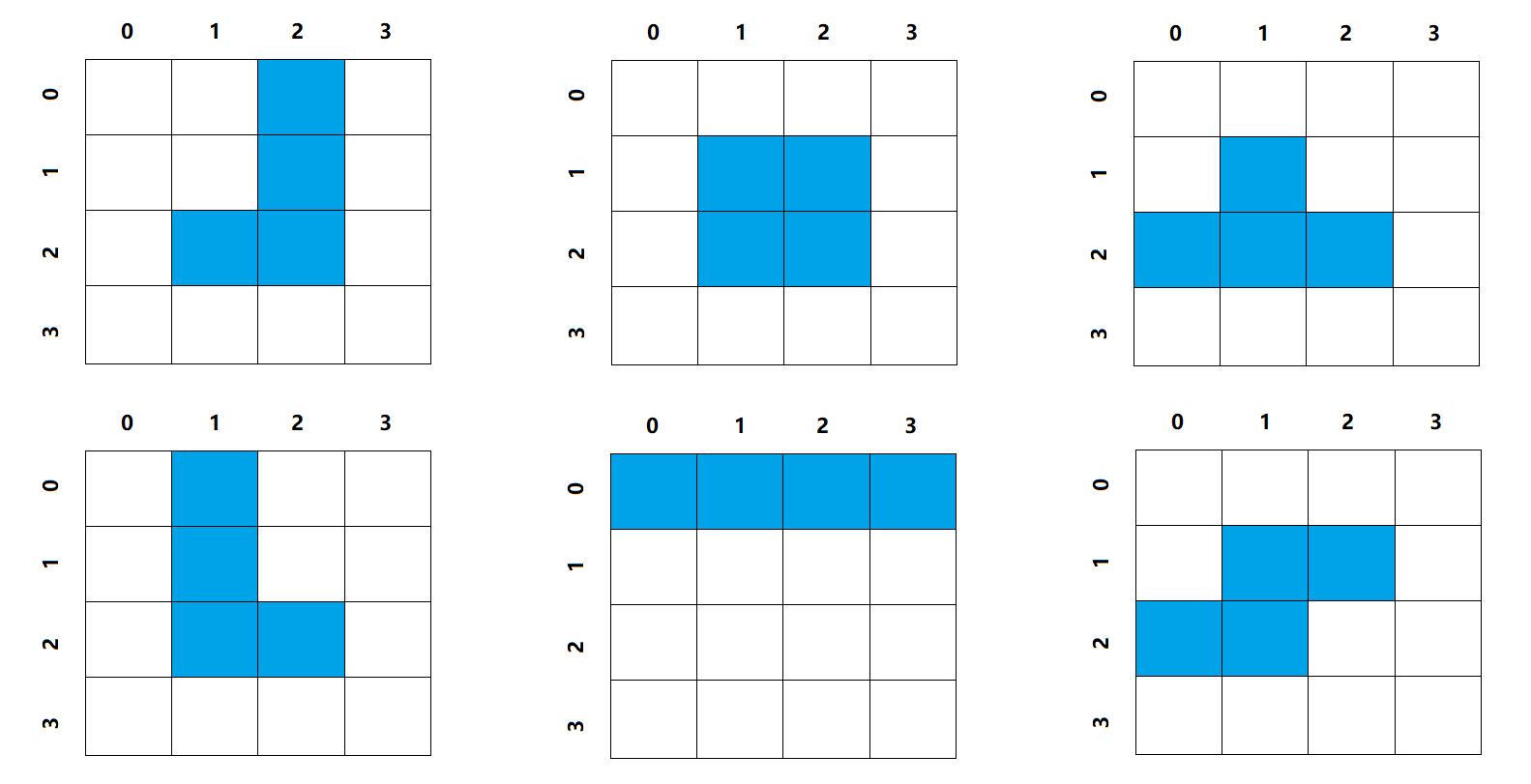
然后设计每一个俄罗斯方块,由于考虑到旋转的问题,这里将他们都用一个大的矩形框起来。

平移就不用多说了,我就着重说下旋转吧!
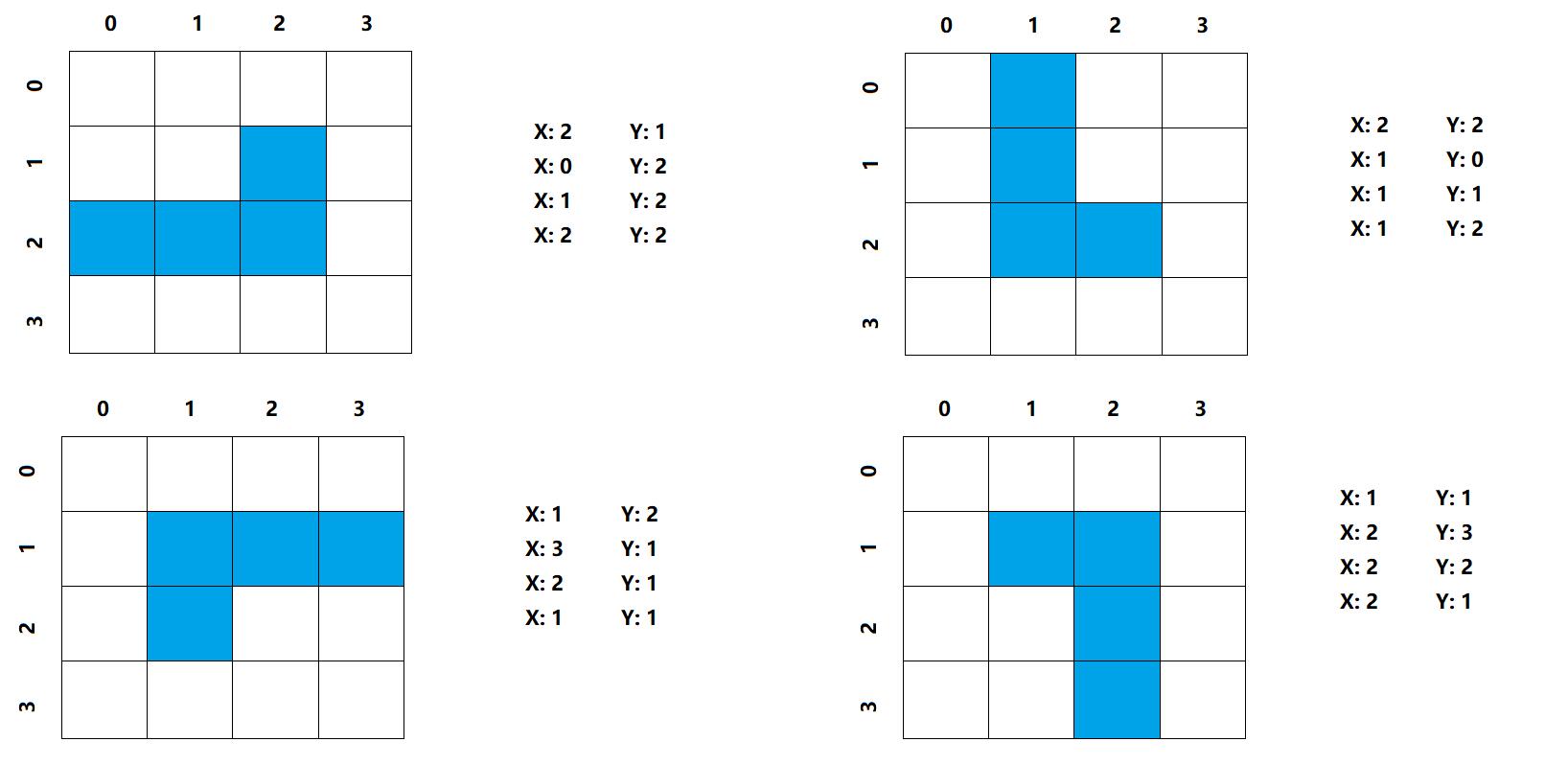
下面是L型的旋转图示,从左至右,从上至下,我把对应方块的X,Y坐标也写在旁边了。
仔细观察的话可以发现,旋转之后图形的Y就是旋转之前图形的X,而旋转之后图形的X就是旋转之前的(3 - Y)。
不过需要注意的是,旋转也会越界,需做一定的判断。

代码
设计好实现的框架后,再添加亿点代码就完事了😢
这里就不把代码贴出来了,没怎么写注释,让我再看一遍也费劲,相信聪明的人看了上面的设计图就会有思路了。
从昨天下午写到今天下午,一半的时间都在改bug,不是很会用JS的debug。